[youtube]http://www.youtube.com/watch?v=PAX8vhzv4dE[/youtube]
[youtube]http://www.youtube.com/watch?v=PAX8vhzv4dE[/youtube]
A lot of libraries and schools are getting 3D printers, and also, if you personally have one and want to show it off, it’s hard to have people do things in a reasonable amount of time. 3D printers are just inherently slow.
One activity I came up with that allows you to do personalized 3D printing, is to, well, do 2D printing!
We’ll learn how to take some characters, make them into a flat 3D object that can be printed quickly.
This little logo printed in about 2 minutes on my Printrbot Plus.
We’ll be using inkcape (a vector drawing program) from http://inkscape.org, and OpenSCAD (a 3D drawing language) from http://openscad.org. Download and install (they are both free and open source!)
Here’s a video walk through, but details are also written below.
[youtube]XnpnsKFmvZE[/youtube]
Open a new document in inkcsape. I like to change the document properties to use a real measuring unit, so I can tell how big things are. Change the default units from px to mm, and the size in mm units to your print bed size. In my case 200×200.
Using the Text tool, type your name. I use 72 pt (about an inch or 25.4mm tall) and a font that is fairly blocky. If you want to print larger, you can use more filigreed fonts, but for this exercise, the point is speed, so we need something that will print well small.
Select the name using the arrow tool, and then path/object to path:
Next click on the second icon down (below the arrow) that is edit path by nodes.
We’re not quite there yet, as we have a path, and we need polygons. Paths include things like splines and other curves. If you grab one of the handles you can see we don’t have straight lines.
It can be a little frustrating working with some of these tools, but there’s a secret OpenSCAD only understands polygons in a DXF file. If you have any splines or arcs, it just ignores them, sometimes giving a warning, sometimes not.
Shift select all of the letters while in path editing mode.
The key to converting any 2D vector drawing is to make sure to select all the segments and click the convert to lines button. Curvy letters like the lower case E in my name will reduce to angular uglies, so , you can add points by clicking the add points button a couple of times.
Next, click on make selected segments lines (make sure all the nodes are selected. If they are grey, they are not selected.)
Next, it’s a little tricky. Click on the second letter in path edit mode, switch to select/move mode (the arrow) and move the letter to touch the first one. Repeat. For the i, I moved it down so the dot was also touching.
At this point we have a bunch of polygons, and OpenSCAD may or may not be able to render it. You can make sure by selecting all the paths, and then perform a Path/Union menu function to simplify the shape.
It’s best to move the whole thing down to 0,0. You can do this with the mouse, or just type in the x,y box.
Next, save it as a DXF file (not the default SVG), in the same directory where you’ll store your openSCAD file.
Then it’s a simple matter of linear_extrude(height=2)import(“kevin.dxf”);
The dxf file has to be in the same directory as the scad file, so you have to save the scad file first before you run it.
It’s probably best to select print quality settings that don’t take too long, but still look ok. You can also influence the print time by extruding at a shorter height, but I think one mm is about the minimum for something you can remove without breaking
In late September, I led a workshop at the Duxbury Free library on making interactive Halloween displays, and more recently I set my project up on our porch for Halloween. One of the most effective ways to make your front porch scary and immersive is to pay attention to sound, and to make things move.
The first part (making it scream) was documented in this post. This is about the movement part, creating a pop-up inflatable ghost, completely from scratch. It was very successful and popular!with the kids. Unfortunately I didn’t get any video, but I can cover the construction.
I like inflatables, and wanted to try making my own. One thing that made this really easy was a really cool product called Powerswitch Tail. This allows you to control an AC outlet from a digital signal. Its available from Adafruit and Makershed. It’s essentially a short extension cord with an opto-isolated relay in line. This eliminates any dangerous AC wiring with relays, and protects your Arduino and other circuits as well.
Next I needed to make the Ghost. I use white kitchen trashbags at home, and I took three of them, two laid end to end (with the end of one cut off.) I cut the third bag in in thirds and used the outside sections for arms. I used simple transparent packing tape to bond the edges.

I used one of those small vortex fans, and taped it around the output side.
Hook the powerswitch tail to a digital IO on an Arduino and you are good to go. As I mentioned in the last post, you can get the code on github here.

In late September, I led a workshop at the Duxbury Free library on making interactive Halloween displays, and more recently I set my project up on our porch for Halloween. One of the most effective ways to make your front porch scary and immersive is to pay attention to sound, and to make things move.
In this post, I’ll cover making sound, the next post will cover my moving ghost. There are lots of ways to make sound by control, and in reaction to people coming on to your porch. My original idea was to use a motion sensor, and then trigger an AC relay to turn on a cassette boombox. Because the boombox could have the mechanical play button pressed with the power off, when you turned the power on, it would play.
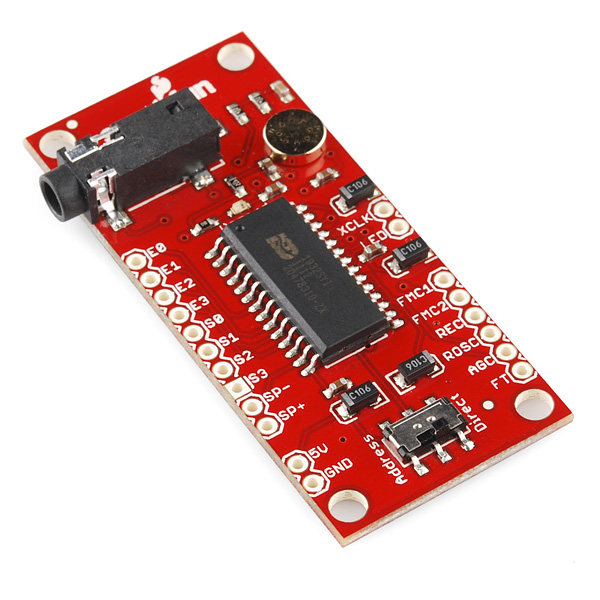
Then, I ran across the sparkfun voice recorder module at YouDoIt Electronics (my local hacker supply place!)
 There are other ways to make sound (and probably easier) but this was fun, and I’d already spent the money. If I had to do it over, I might use either the Adafruit wav shield, or a new entry, the very cheap Garan MP3 Module from Seeedstudio (I’m probably going to order one of these for next year!)
There are other ways to make sound (and probably easier) but this was fun, and I’d already spent the money. If I had to do it over, I might use either the Adafruit wav shield, or a new entry, the very cheap Garan MP3 Module from Seeedstudio (I’m probably going to order one of these for next year!)
This breakout is for a chip that was originally meant for a voice recorder with some buttons to trigger the different segments. It’s not very well documented on the sparkfun site, but one of the comments pointed me to http://ianlangelectronic.webeden.co.uk/#/voice-recorder/4562321245. That with the datasheet, let me build a simple Arduino library to control it. You can download it from github here.
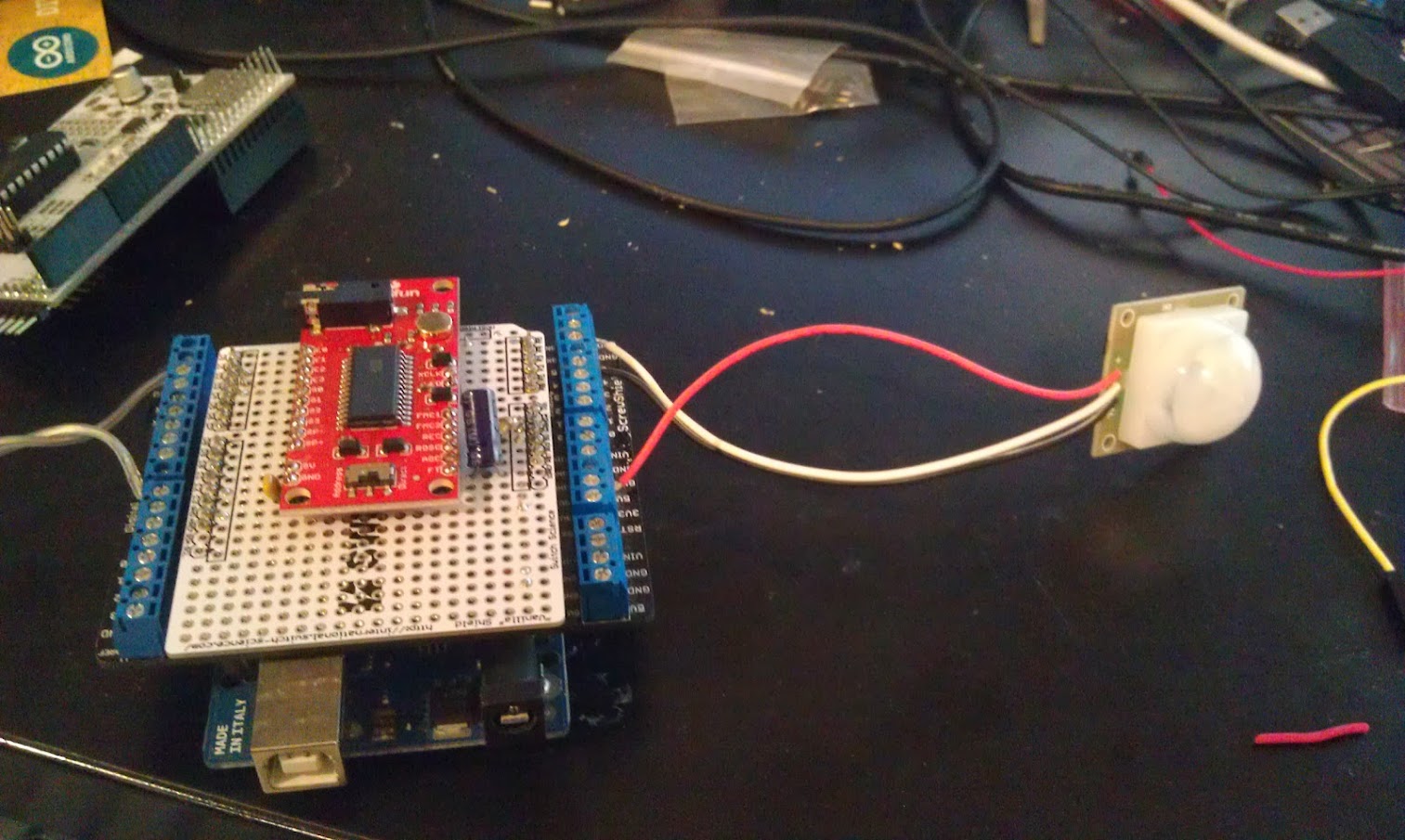
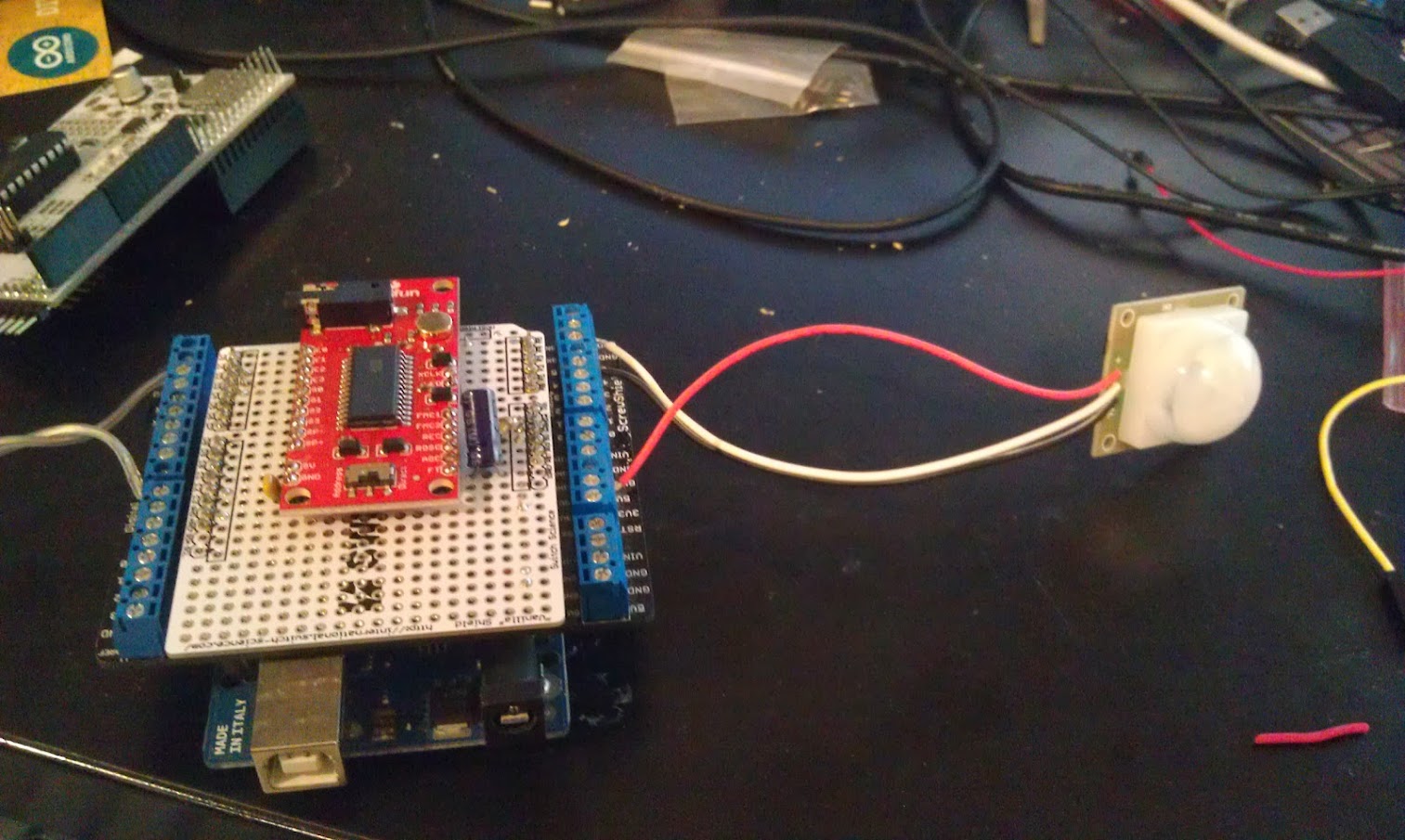
First you need to wire it up. Here’s a fritzing diagram showing the connections:
In order to make it more reliable, I mounted it on a protoshield. I also like using a proto-screw-shield to hook up the external components.

In this case, the motion sensor (https://www.sparkfun.com/products/8630) on the right, and the wire going off to the left connects to a powerswitch tail to control a fan for the ghost.
I used PC speakers connected directly to the jack on the sparkfun voice module.
A little about the PIR motion sensor. The data sheet says it operates at 12V, but sparkfun says it operates from 5-12V. I have a Parallax module that is a bit easier to use, but I couldn’t find it and once again YouDoIt rescued me with the sparkfun part. A few other things to note. Since it is open collector, you need a pullup on the input. I used internal pullups in my Arduino code. When I tried to run the system off of one of those USB battery packs, it was unreliable and had very short range. Using an AC adapter worked fine, but if I had to do it over, I might use a motion sensor designed for 5V. The other thing was that the wire colors were confusing. Ground was White, Signal was Black, and VCC was the only one that had a “normal” color of red. (GND is usually black.)
You can find the code on github here. You can control it via the serial port by entering a message number (0-8) and then ‘r’ or ‘p’ for record or play. It uses the onboard microphone for recording.
I chose to use the button on the protoscrew shield as an arming button, but you can also control that through the serial port. ‘m’ toggles whether or not motion activates the sound and PowerSwitch tail output.
Here’s the complete code (at the time of this post) remember to install the ISD library first:
[code]
#include <ISD.h>
// delay between motion activations
#define ACTDELAY 10000L
// motion sensor
#define MOTION A4
#define ARMButton A5
// powerswitch tail
#define powerSwitch 7
// LED
#define LEDPin 13
ISD isd = ISD();
void setup() {
Serial.begin(115200);
// motion sensor
pinMode(MOTION, INPUT);
// open collector requires pullup
digitalWrite(MOTION,HIGH);
// powerswitch
pinMode(powerSwitch,OUTPUT);
digitalWrite(powerSwitch,LOW);
pinMode(ARMButton, INPUT_PULLUP);
pinMode(LEDPin,OUTPUT);
Serial.println(“enter a message number to play or record or r/p”);
}
// globals
int msg =0;
boolean motion = false;
boolean soundonmotion = true;
boolean powerswitchonmotion = true;
int lastReading = HIGH;
boolean ARMState = false;
long lastActivation = 0L;
void loop() {
// check arming button
if (digitalRead(ARMButton) == LOW){
ARMState = ARMState?false:true;
// cheap debounce
delay(500);
if (ARMState){
digitalWrite(13,HIGH);
soundonmotion = true;
motion = true;
powerswitchonmotion = true;
Serial.println(“Armed!”);
}
else{
digitalWrite(13,LOW);
motion = soundonmotion = powerswitchonmotion = false;
Serial.println(“Unarmed”);
}
}
//check motion sensor
long currentTime = millis();
if (motion){
int currentReading = digitalRead(MOTION);
if ((currentReading != lastReading) && (currentReading == LOW) && ((currentTime – lastActivation) > ACTDELAY)){
lastActivation = currentTime;
Serial.println(“activating motion”);
// if enabled turn fan on first
if (powerswitchonmotion){
digitalWrite(powerSwitch,HIGH);
delay(1000);
}
if (soundonmotion)
isd.play(4);
if (powerswitchonmotion){
delay(5000);
digitalWrite(powerSwitch,LOW);
}
delay(1000);
}
lastReading = currentReading;
}
if (Serial.available() != 0)
{
char c = Serial.read();
if (c >= ‘0’ && c <=’8′)
{
msg = (int)(c- ‘0’);
Serial.print(“msg selected: “);
Serial.println(msg);
}
else if (c == ‘r’)
{
isd.record(msg);
}
else if (c == ‘p’)
isd.play(msg);
else if (c == ‘m’){
//toggle motion activation
motion = motion?false:true;
Serial.print(“motion is “);
Serial.println(motion);
}
else if (c == ‘f’){
powerswitchonmotion = powerswitchonmotion?false:true;
Serial.print(“powerswitch is “);
Serial.println(powerswitchonmotion);
}
else if( c == ‘s’){
soundonmotion = soundonmotion?false:true;
Serial.print(“sound is “);
Serial.println(soundonmotion);
}
}
}
[/code]
[youtube]http://www.youtube.com/watch?v=JiCylYs6G0o[/youtube]
I’ve been working with a number of area librarians to create maker and STEAM workshops for their libraries. In preparation for some more advanced workshops, I worked with Nina Taylor, the teen librarian at the Morse Institute Library in Natick, Mass. to put on a vibrobot workshop.
The kids were great, and some immediately took to experimenting, decorating and creating wild things, while others needed getting used to the idea of doing something beyond following directions. Almost all of them said they would come back to do more, so I consider it a resounding success.
In addition to making Bristlebots (invented by Evil Mad Scientists) and sold as a kit by Makershed, we also made “drawbots” for which I made vibro-packs from salvaged motors and battery packs.
The Makershed kit is great, in that wires are already attached to the batteries, making assembly very easy.
For the drawbots, we taped markers around a cup as legs and then attached my vibro-packs. You can make any motor vibrate by attaching a weight off center to the shaft.
As you can see in this picture, I made one by taking the propeller off a bubble blower toy, and hot gluing a screw in.
I didn’t love this, and was scratching my head when I thought “doh!, I have a 3D printer!”
I created a very simple model in Open SCAD, that was adaptable to the various salvaged motors..
You can download the source here, or from Thingiverse. You can use the customizer widget on thingiverse, but it’s much faster if you have OpenScad installed and you tweak it yourself!
I’m most proud of the the free fan (ok, I lost the fan part) from a local bank, but it makes a great, all in one battery pack, switch and motor!
It’s a fantastic introduction to making, so try it yourself!
As you know, my Wyolum buddies and I partnered up with SeeedStudios to make a really cool e-paper badge for the Open Hardware Summit which took place last week. We wanted some cool ways for people to customize their badges. Justin created a great simple program for converting images (wifit.py) and I leveraged that software to create a photobooth.

My friend Michael Castor at Makershed built a cool tablet from the Raspberry Pi, and he told me about the nice 10.1″ LCD display and HDMI adapter he found from Chalk-elec.
I ordered one, and started figuring out how to put the whole thing together. I also got a big red button from Adafruit. I have been playing with the Raspberry Pi camera and it’s perfect for embedding in a project like this, even though the software is a bit primative at this point (no video for linux drivers, etc.) I used our own AlaMode to read the button and use one of our WS2811 arrays to do a visual countdown before taking the picture.
I’d never really designed anything for laser cutting, and this was my opportunity! I used Inkscape, with the T-slot extension written by Justin. I got the box cut at Einstein’s Workshop (a family oriented makerspace in Burlington, MA.)
Next, I laid out the components. The trickiest parts were the LVDS cable (though it’s pretty generous) and the Raspberry Pi Camera flex cable.
One really sweet thing about the Chalk-elec hdmi adapter is that you power it, and there’s a USB power port to power the Pi.
Attaching the LCD to the case is a little nerve wracking, as like most tablet screens, it’s intended to be glued in. I used 3M permanent mounting tape (really not tape but adhesive on a backing roll.) It’s really difficult to cut with scissors (it sticks to everything) I made the mistake of putting it on the bezel and trying to cut it with an X-acto knife. I scratched the paint on the bezel, but I managed to fix it with a sharpie.
The better approach turned out to attach it to the opening, and cut along the opening.
After trimming I added the LCD, and the USB panel mount jack.
I had to drill a few holes because I hadn’t completely planned ahead, for a jack for the switch box (used a 1/4 phone jack and plug) power, and the 16 pixel LED array.
I had planned for it to swivel on the sides from two carriage bolts with wing nuts. This meant making a stand, and I didn’t want it to be just a couple of 2×4’s. Also I was running out of time so I took Justin’s suggestion and made a tripod mount for it. More holes…. And a mending plate from the hardware store. Fortunately I have a set of cheap taps from Harbor Freight, so it was pretty simple to drill the plate and tap it (1/4-20) to accept a tripod mount.
Getting it hooked up with the short cables is a little tricky, but there’s room to get your hands in there:
I used a proto-screw shield to make it easier to hook up the button and LED leads. As you can also see, there’s a small usb hub inside too.
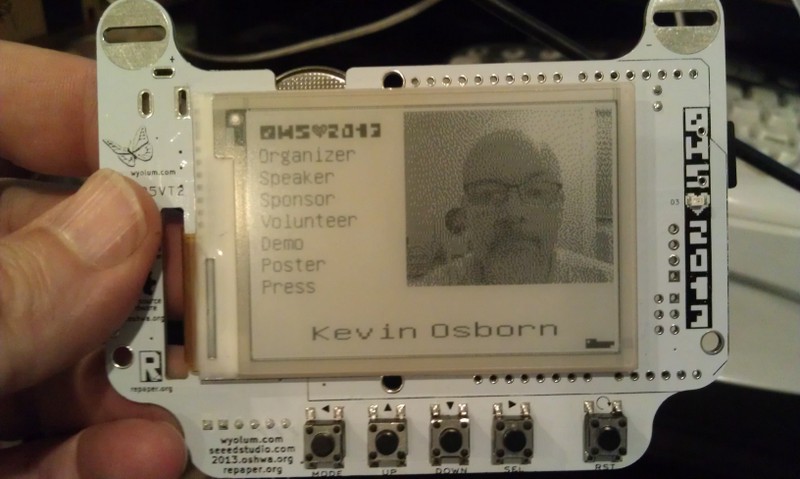
I booted it up:
and then hacked Justin’s Wifit program to take a picture:
Justin then created a more kiosk-y gui, and I ironed out a few things with the Arduino code for AlaMode. The gui checks to see if an sd card is mounted, and when it is, it sends an enable command to the button and prints on the screen “Press Button when ready” The AlaMode then monitors for the button, and when pressed, sends the signal to take the picture and begins counting down on the LED strip. You can find the code in our github repository: https://github.com/wyolum/EPD
I tried also using the LED strip as a flash, and it worked but made sort of ghastly underlighting like a camp flashlight! So I took some cheap chinese led strip I had around (about $12 for 5 meters) and made a light panel:
And the finished product:
And on the badge:
 I’m thinking of modifying the code to upload higher res pics to the Internet with an imprint, or printing them on a portable printer I picked up at a yard sale!
I’m thinking of modifying the code to upload higher res pics to the Internet with an imprint, or printing them on a portable printer I picked up at a yard sale!
By the way, I left the Raspberry Pi’s wifi dongle attached, as it made it much easier to debug with SSH from my laptop. That said, I did also plug another hub into the one exposed port to use a keyboard and mouse (even though the touch screen does work!) If I had to do it over again, I might bring at least one more port out for other devices.
You’ll notice in the first picture, the Wyolum Logo across the top. Elizabeth Shaw cut that for me and delivered it the morning of the OHS, and it fit perfectly!
Lot’s of people are excited about the Raspberry Pi®, a complete computer for $25 (or $35 with ethernet).
The initial shipment is entirely sold out, and there are 200,000 more on order. Lots of people have been saying that this is the end of the Arduino, as it’s about the same cost, a full linux system with keyboard, mouse, and hdmi video output.
I think this is an oversimplification. Arduino is fantastic at interfacing to the physical world in a way that no linux (or Windows) PC could hope to approach at any cost.
The Pi does have a GPIO connector, but it pales in comparison to the humble Arduino. No built in PWM (servos anyone?) and no Analog to digital conversion.
Why throw the baby out with the bathwater? How about some delicious ice cream with your Raspberry Pi?
As a member of the amazing Open Source Hardare collective Wyolum.com, I’m working with Justin Shaw and Anool Mahidharia on “à la mode”: an Arduino clone specifically for the Raspberry Pi (That rendering above is courtesy of our fabulous EE Anool) . You can of course connect an Arduino to a Pi USB port, but when you want a turnkey solution, how about an Arduino compatible “plate” (what the Pi folks call shields) that fits right on top of the Raspberry Pi.
You can plug your existing shields right in, and you can even run the Arduino IDE on the Pi. Since the Pi’s core mission is to provide equal access to computing to all children, this will also give the kids the opportunity to mix it up “Arduino-style” with real world hardware.
We couldn’t have a vanilla add-on, so we added:
We’re sending off for prototype boards soon, so if you have feedback, let us know! Join the conversation at the Wyolum.com forums.
Raspberry Pi® is a trademark of the Raspberry Pi Foundation.
I’m a big fan of Scratch, the educational programming language created at MIT. International Scratch Day is coming up, and when we went two years ago, we had a blast. Last time, I added a distance sensor to an Arduino, made it emulate a Scratch Sensor Board, and put it under a trampolene. This year, I decided to document the general process of making your own scratch sensors and bring a compact sensor module for the kids to play with.
At one point during our research at work, we needed a way to measure the movement and relative distance of a camera platform, so I designed, and my tech put together a combination of a Teensy (Arduino Compatible microcontroller), an Adafruit ADXL335 Accelerometer breakout, and a Sharp IR distance sensor.
I dug up my old code for the trampolene hack, which was based on some code I got off the Scratch forums. It didn’t work!
What we are actually doing is emulating what was originally called a “Scratchboard” and now produced by a company called the Playful invention company and called a “PicoBoard”.
There’s a spec (and schematics) at http://info.scratch.mit.edu/sites/infoscratch.media.mit.edu/files/file/ScratchBoard_Tech_InfoR2.pdf
Turns out, the platform used to be more forgiving, and now it expects a report of all the sensors (whether we are using them or not.)
The IR distance Sensor outputs an analog voltage proportional to the distance to the nearest thing in it’s path, and likewise the accelerometer outputs a voltage proportional to the acceleration (including gravity). I mapped the distance sensor to the “slider” sensor, and the X, Y and Z outputs to the Resistance A, B and C sensors.
Here’s a demo video:
[youtube]http://www.youtube.com/watch?v=wVa8QUz5DxI[/youtube]
I’m planning on re-working the interface code into an Arduino Library, and I’ll post that here when I get it done.
In the meantime here’s the Arduino code:
// Scratchboard emulation
// by Kevin Osborn
// http://baldwisdom.com
// Feel free to use this code in any way you wish! (Though if you want to link
// to my blog, that would be cool)
// The Scratchmote has a sharp ir distance sensor
// and a 3 axis accellerometer
#define DISTSENSE A0
#define ACCELX A1
#define ACCELY A2
#define ACCELZ A3
#define TESTMODE 0
// Format output for ScratchBoard emulation
// sensor=0-7, value=0-1023 (rescaled by Scratch to 0-100)
// 0="A", 1="B", 2="C", 3="D",
// 4="Slider", 5="Light", 6="Sound", 7="Button"
void ScratchBoardSensorReport(int sensor, int value)
{
Serial.write( B10000000
| ((sensor & B1111)<>7) & B111));
delayMicroseconds(400);
Serial.write( value & B1111111);
}
int flatx,flaty,flatz; // might be used to set midpoint
int maxX,minX; //testing purposes
int lastx,lasty,lastz;
void setup()
{
pinMode(DISTSENSE, INPUT);
pinMode(ACCELX,INPUT);
pinMode(ACCELY,INPUT);
pinMode(ACCELZ,INPUT);
lastx =maxX= minX = flatx=analogRead(ACCELX);
lasty = flaty=analogRead(ACCELY);
lastz = flatz=analogRead(ACCELZ);
Serial.begin(38400);
}
void loop()
{
int distance = abs(map(analogRead(DISTSENSE),0,650,0,1023)-1023);
//experimenting with the ADXL335 gives us readings between low single digits
// and < 700 for human powered movements int x = map(analogRead(ACCELX),0,700,0,1023); int y = map(analogRead(ACCELY),0,700,0,1023); int z = map(analogRead(ACCELZ),0,700,0,1023); int rx = (x +lastx)/2; int ry = (y +lasty)/2; int rz = (z +lastz)/2; lastx = rx; lasty = ry; lastz = rz; #if TESTMODE Serial.println(distance); /* Serial.print("x,y,z= "); Serial.print(x);Serial.print(","); Serial.print(y);Serial.print(","); Serial.println(z); */ if (x > maxX) maxX=x;
if (x< minX) minX=x;
Serial.print("maxX = ");Serial.println(maxX);
Serial.print("minX = ");Serial.println(minX);
delay(500);
#else
if (Serial.available())
{
if (Serial.read() == 0x01){
ScratchBoardSensorReport(0,rx);
ScratchBoardSensorReport(1,ry);
ScratchBoardSensorReport(2,rz);
ScratchBoardSensorReport(3,0);
ScratchBoardSensorReport(4,distance);
ScratchBoardSensorReport(5,0);
ScratchBoardSensorReport(6,0);
ScratchBoardSensorReport(7,0);
}
//ScratchBoardSensorReport(1,analogRead(POT2));
// ScratchBoardSensorReport(7,digitalRead(BUTTON1)?0:1023);
delay(30);
}
#endif
}
The Scratch examples are on the scratch site:
Note you can’t play them directly from the site, as you need the sensors!
Charlotte, Mason and I hopped into Cambridge last Friday for the Mini Maker Faire at the Cambridge Science Festival. They helped me set up a table to introduce DuckyBots! to the attendees. We had probably close to 500 kids (and a few adults) making ducky bots in the 4 hours of the Faire, and almost got into trouble because people didn’t want to stop. We were the last ones to shut down. An unqualified success! (more details after the picture)

The idea for duckybots started from a conversation at the Boston Robotics Meetup with Meredith Garniss. In addition to trying to involve kids in robotics, we thought it would be good to inspire the adult robotics crew to create for kids.
Programs like FIRST robotics, and school programs are already full of people interested in STEM and robotics, and we wanted to find something that would turn kids on to the joys of Science and Engineering.
The basic idea is to use turning rubber ducks into robots as a platform for experimentation, creativity and learning.
We thought we could apply this at many ages and levels. Really young kids can exercise their creativity by decorating ducks (drawing, gluing on.)
The middle level would concentrate on mechanical physics, making ducks move, maybe racing (but also have to offer non-competitive challenges for kids scared of competition.)
To keep the ideas coming in, we can also have an advanced level, perhaps Sumo ducks (on water!)
For their first appearance, I needed an activity that could be be done by hundreds of kids in a short period of time, so I focused on “making them Move”

Rather than presenting them with a blank slate, I put together some modules that represent different propulsion types.
I created a fan unit from a toy motor, a AA battery box (with switch) and a fan propeller sold as a spare for snap circuits.
I also had some playmobil underwater motors, and lots of Duck(!) tape (especially yellow).
As kids strapped on the motors, and found the ducks tipping over, presenting an engineering challenge! I also had some closed cell foam (from packing materials) that they could use for floats, and outriggers.
There was lots of inventing, trying, doing things “wrong” (turns out those air fans work fine underwater!)
I was thinking that this was a good test to see if I should spend any more time on this, and I think the answer is yes!
These ducks have legs!
